테마와 플로그인에서 꽤나 높은 자유도를 주는 무료 제공 툴이 있다.
테마의 이름 : OceanWP 테마
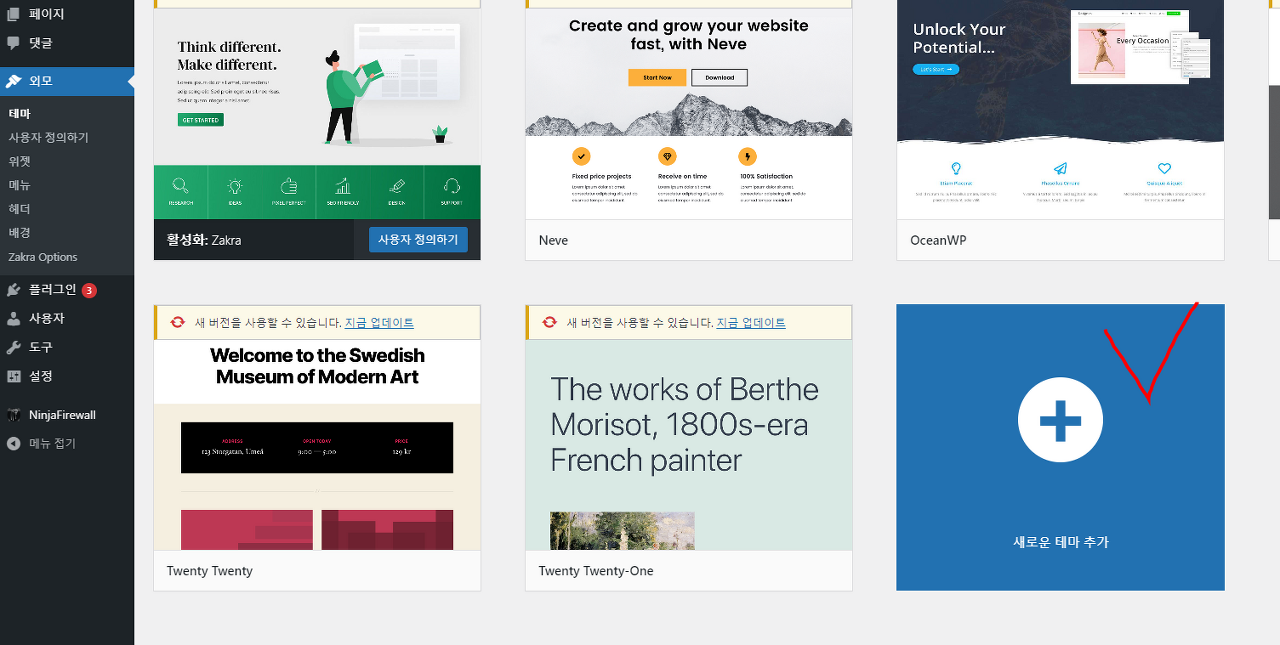
1. 외모(appearance) - 테마(theme)

2. + 를 눌러 새로운 테마를 찾는다.

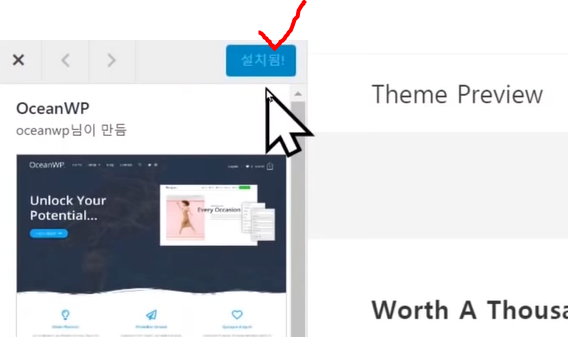
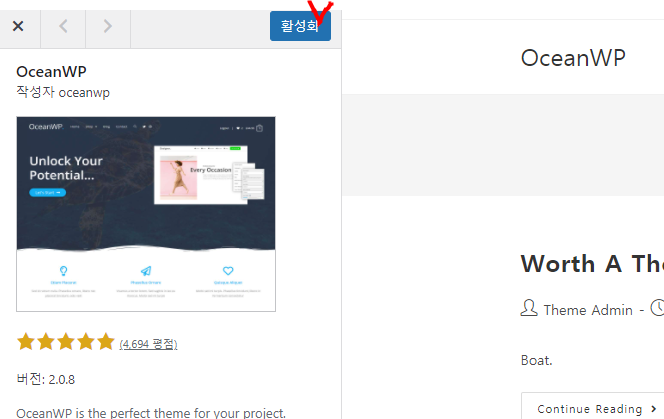
3. "OceanWP" 테마를 검색하고 설치 및 활성화.



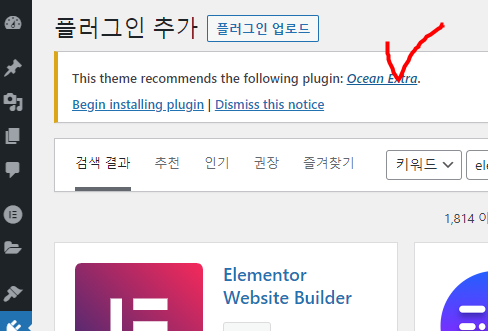
4. 플러그인 - 새로추가

4-1. elementor 설치

4-2. Ocean Extra 설치


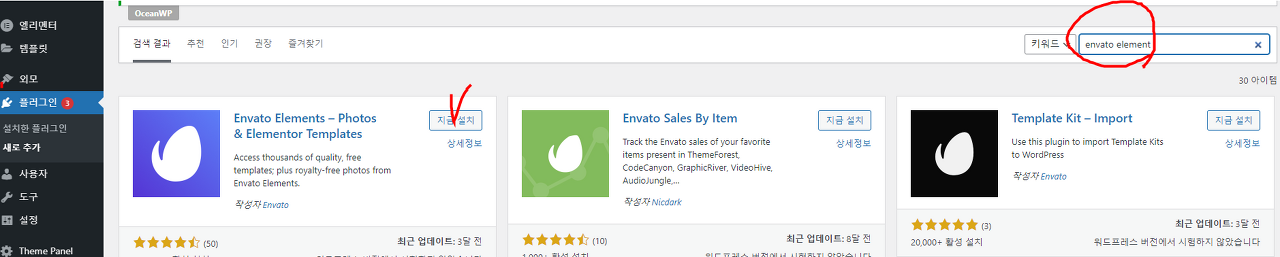
4-3. envato element


4-4. 플러그인 활성화, 생성 된 메뉴 확인

5. 이제 원하는 템플릿을 Elements에서 택할 수 있다.


홈페이지는 이제 새로운 테마에 맞춰 Header영역, Body영역, Footer영역으로 설정된다.
Header : 로고, 메뉴바
Body : 대부분 핵심 정보
Footer : 연락처 및 copyright, 메뉴 등

플러그인으로 할 수 있는것.
Body와 Footer-> Element Page Builder로 편집 Header -> OceonWP로 편집
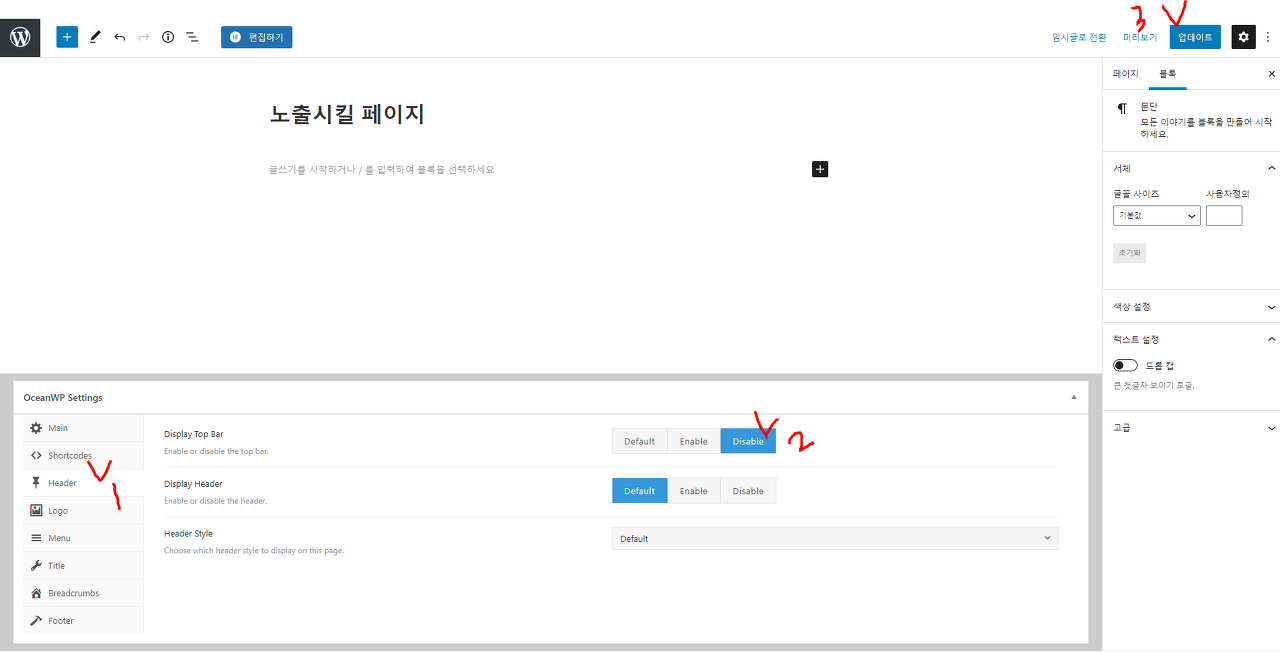
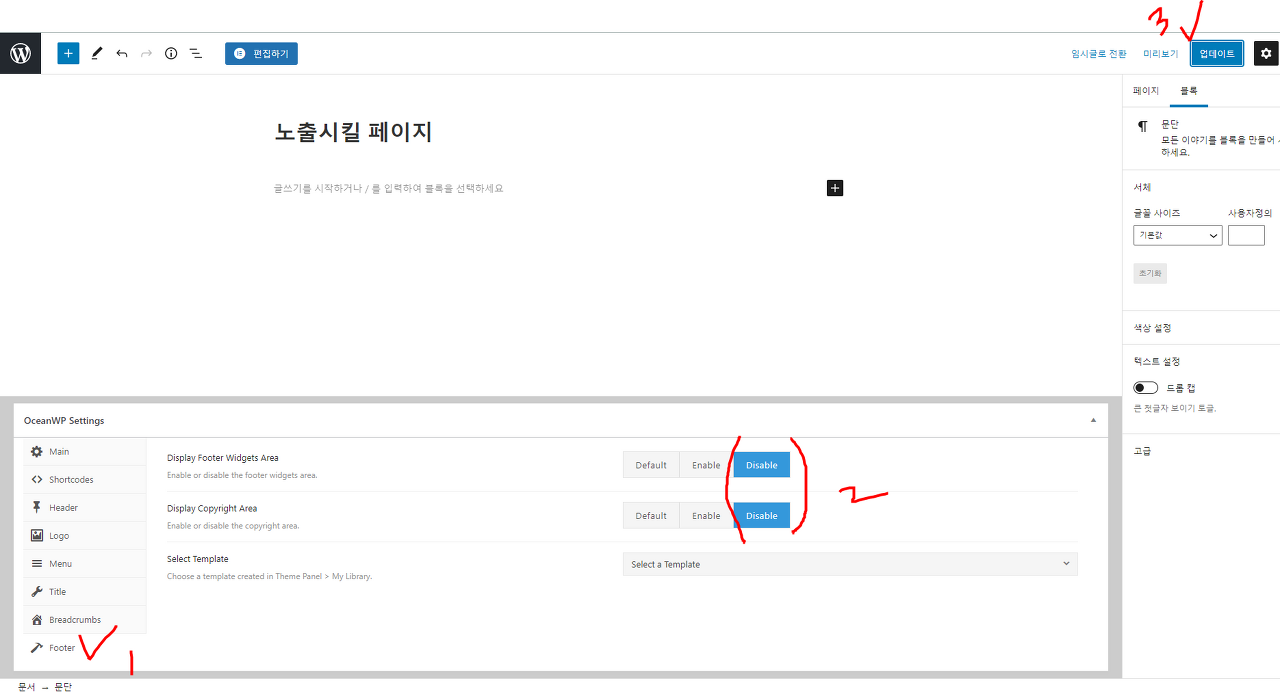
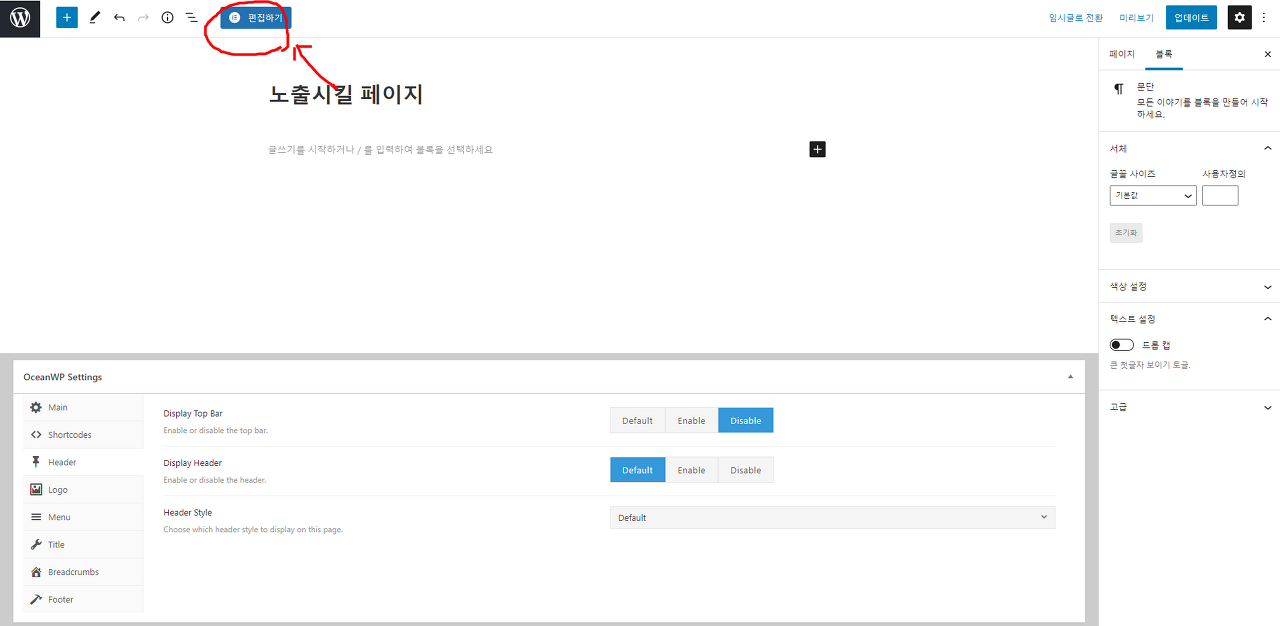
6. Oceon Extra로 Header만 빼고 나머지 깔끔히 정리





이제 Header만 남게 되고, Element Page Builder로 자유롭게 만들 수 있도록 깨끗하게 비웠다.
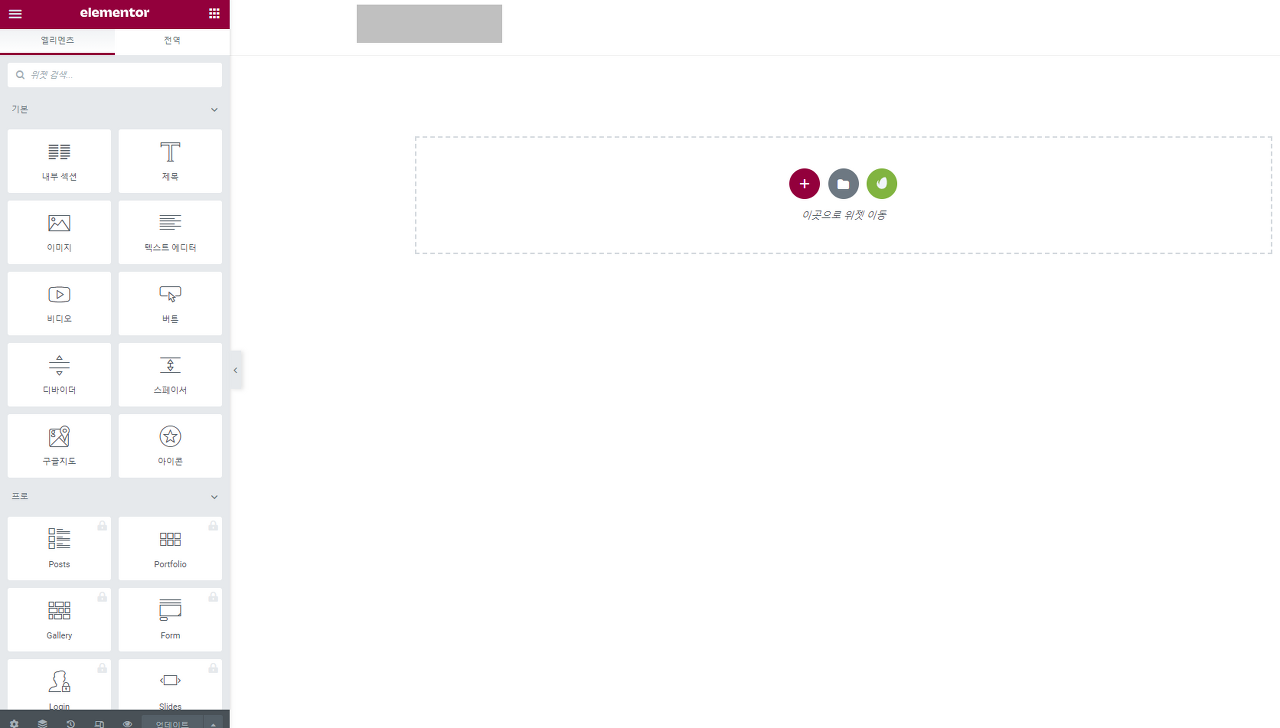
Element Paga Builder를 이용하면 좀더 편리하게 만들 수 있다.
Element Page Builder를 이용해 편집하기 위해서는 위에 추가한 플러그인을 클릭하면 된다.


'IT' 카테고리의 다른 글
| 워드프레스 테마 설정 백업 (0) | 2021.08.11 |
|---|---|
| 워드프레스 Elementor Page Builder 사용하기 (0) | 2021.08.11 |
| 워드프레스 홈페이지 관리자 초기 설정방법 (0) | 2021.08.11 |
| 워드프레스 oceanWP 기본 글꼴을 나눔고딕으로 변경 (0) | 2021.08.09 |
| 워드프레스 최적화 정보 (0) | 2021.08.09 |

